Style Guide.
Creating a cohesive and visually appealing CSS style guide is essential for any web development project. Not only will it make your website look better, but it will also help you to streamline your development process and avoid common style clashes.
Paragraph and Image
 A paragraph-style guide can be a very useful tool for any web developer. By keeping a set of standards for the appearance and formatting of paragraphs, you can help ensure a more consistent look and feel across your website or application. In this article, we will explore the basics of CSS paragraph styling, and we will take a look at some common best practices that you can use to create beautiful, well-formatted paragraphs.
A paragraph-style guide can be a very useful tool for any web developer. By keeping a set of standards for the appearance and formatting of paragraphs, you can help ensure a more consistent look and feel across your website or application. In this article, we will explore the basics of CSS paragraph styling, and we will take a look at some common best practices that you can use to create beautiful, well-formatted paragraphs.
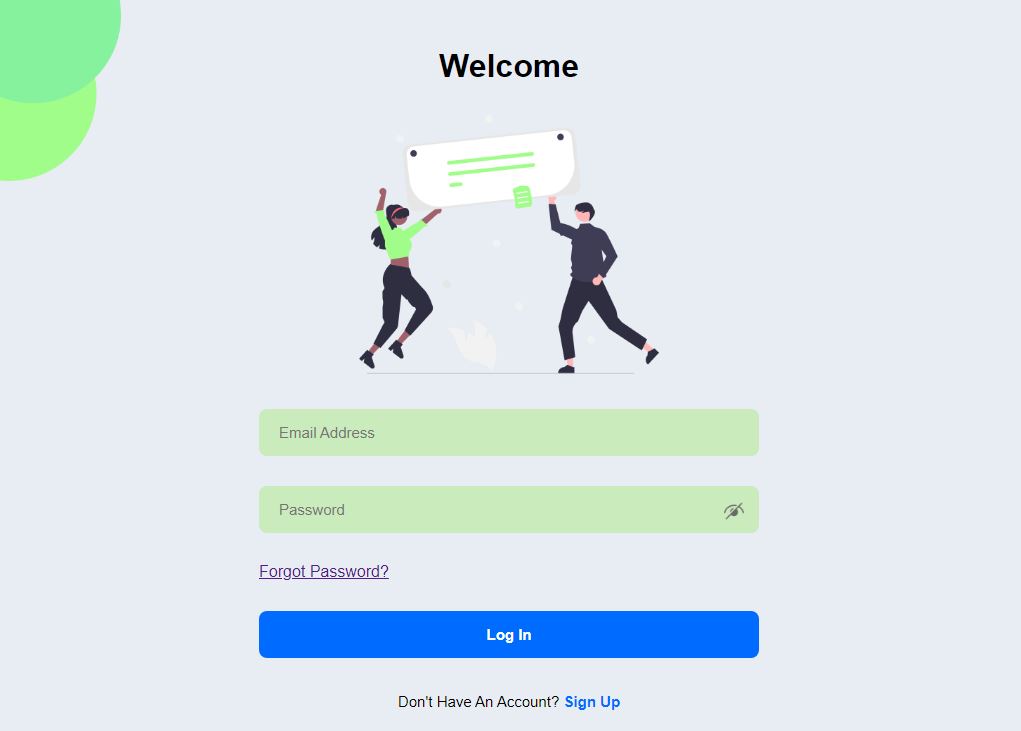
In today’s web design world, there are an infinite number of ways to style images. However, while this flexibility is a great thing, it can also lead to inconsistencies and confusion when working on projects as a team. To avoid these problems, it’s helpful to have a style guide to refer to – a document that outlines how you want images to be styled in your project. In addition to using CSS to style your HTML, you can also use image sprites and image effects to improve the appearance of your images.
A link,
abbreviation,
strong text,
em text,
deleted text, and
this is a mark text.
.code
Drop Caps
A common typographical convention is to begin a paragraph with a large first letter, or drop cap. In CSS, this can be easily achieved through the use of the:first-letter pseudo-class selector. By applying this selector to an element with appropriate font properties, you can create an eye-catching drop cap that will enhance the readability of your content.
Small Print
Buy one widget, get one free! (While supplies last. Offer expires on the vernal equinox. Not valid in Ohio.)
Pull Quotes
Block Quotes
As we all know, block quotes are a common way to include text on a web page. But what do you do if you want to style them differently than the default styling? With CSS, you can customize the appearance of block quotes to make them look more stylized or even unique.
Oluwayemi
Good design is as little design as possible.
Dieter Rams
Example Lists
- Here is an example
- of an ordered list.
- A parent list item.
- one
- two
- three
- A list item.
- Here is an example
- of an unordered list.
Definition Lists
a) Multi-line Definitions (default)
- This is a term
- this is the definition of that term, which both live in a
dl. - Another Term
- And it gets a definition too, which is this line
- This is a 2nd definition for a single term. A
dtmay be followed by multipledds.
Headers
H1 Heading
H2 Heading
H3 Heading
H4 Heading
H5 Heading
H6 Heading
Buttons
Responsive Image

Responsive video
Tables
Be sure to use properly formed table markup with <thead> and <tbody> when building a table.
| Name | Age | Sex | Location |
|---|---|---|---|
| Naruto Uzumaki | 16 | Male | Konoha |
| Sakura Haruno | 16 | Female | Konoha |